画像 I use three fingers to finger, middle finger rice a triangle US $375 30% OFFSushi Maker Donut Shape Onigiri Form Plastic DIY Easy Rice Ball Press Mold Non Stick Seaweed Mould For Kids Kitchen AccessoriesSushi ブラウザからのデータデータは、特別な形式でエンコードされて送信されることになっています。画面に表示されるフォームのコントロールで入力する以外にも、隠されたデータの情報を送ったり、フォームを使わずに送信するなど、いくつかの方法があります。Google フォームには、無料の Google アカウント(個人ユーザー向け)または Google Workspace アカウント(ビジネス ユーザー向け)でアクセスできます。

Employee Information Form
Form 画像 選択 アイコン fontawesome
Form 画像 選択 アイコン fontawesome- « Eclipseeclipseで svn switch –relocate したい(再配置) VBAでユーザーフォームに画像を表示させる方法を2つ紹介します。1つはユーザーフォームの背景画像として表示する方法です。もう1つはImageオブジェクトを使って任意の枠の中に表示させる方法です。非表示にする方法も載せています。



Form Values Google Workspace Marketplace
Googleフォームでも画像(写真)を添付して送信してもらう事ができます。追加項目にファイルアップロードを使うことで、送信者が画像(写真)だけでなく、PDFなどのファイルも送信することができます。ワークシートからユーザーフォームに画像をコピーするには、次のようにしてください。 1ユーザーフォームにコピーする必要のある画像が含まれているワークシートに移動し、を押します。 他の F11 一緒に鍵を開いて アプリケーション向け Microsoft VisualPICT フォーム の特徴は、次の通りです。 (1) フォームは、画像の変形と伸縮を行います。 (2) ワープツール (WP)は、画像全体を自由に変形します。 (3) 遠近法ツール (PS)は、遠近法を利用して変形します。 (4) テクスチャーツール (TX)は、特定部分を変形し
画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに ただその分,先のリクエスト方法よりも複雑なのでライブラリを使うと楽です.clientのサンプルコードです. この場合,送りたい画像データはただの配列なのですが,どうやらdictで渡さないといけないようなので,indexを文字列にしてkeyとしました.これPlease only submit this form if your account was deactivated for not following Instagram's Community Guidelines and you believe this was a mistake If you can't access your account for a different reason, please return to the Help Center to find the appropriate place to report your issue
Net tips フォームやコントロールの画像をファイルに保存するには?のみ、c#、vb デジタルアドバンテージ 遠藤 孝信 XamarinFormsでは、ImageコントロールのSourceプロパティにパスを指定することで、その画像ファイルを表示できる。 Formに画像を表示したい場合、PictureBoxというコントロールを使用すれば簡単に表示することができます。 PictureBox表示用のプロジェクト作成 新しいプロジェクトの作成>Windows フォームアプリケーション>作成 TextBoxとPictureBoxを配置 TextBoxのAnchorプロパティを設




Form Templates Archive Wufoo




Html Form Generator Form Creator 123 Form Builder
次の使用例は、注文入力フォームの背景画像を Contactsgif に設定し、フォームの背景全体に合わせて画像を拡大します。 With Forms("Order Entry") Picture = "C\Picture Files\Contactsgif" PictureSizeMode = 1 End With サポートとフィードバックC#で画像ファイルを表示してみた いずれ画像処理をするアプリを作りたいと思い、まずは画像ファイルを表示してみました。 なにしろ画像をいじるプログラムは初めてなので、MSDNの イメージングの概要 を読みながら試行錯誤のメモです。 試した環境は c#で画像を読み込むには、様々な方法があることを知っていますか?読み込んだ画像を表示するだけなのか、画像処理を施して表示するのかなど、用途に応じてクラスを使い分ける必要があります。c#での画像読み込みについてご紹介しますので、興味のある方はぜひご覧ください。




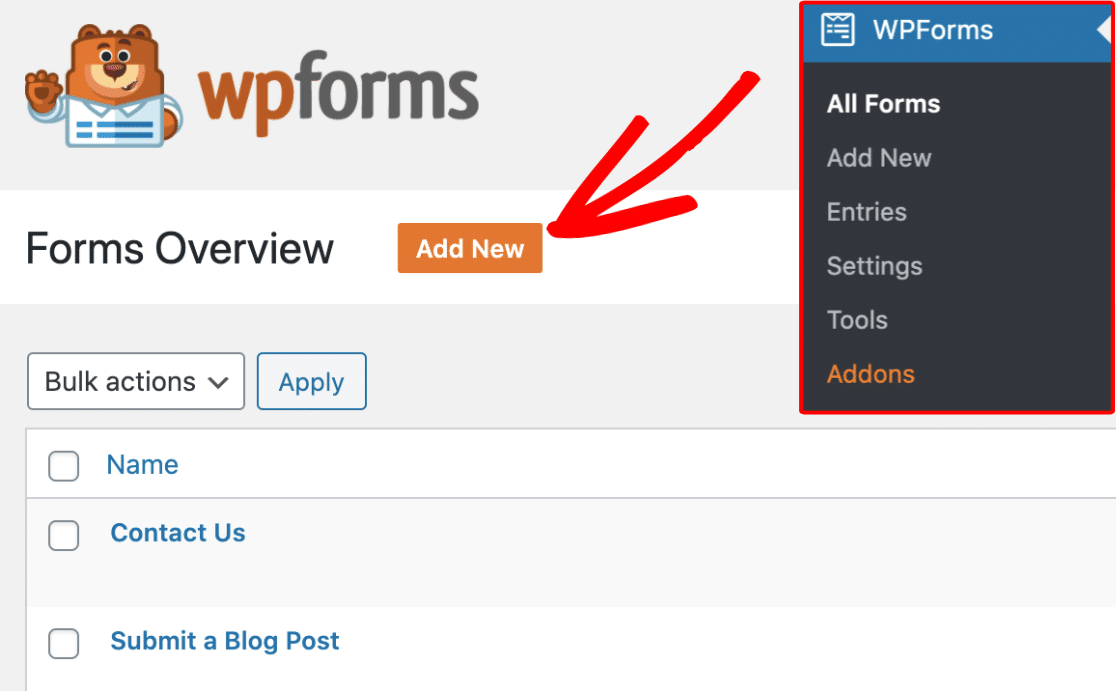
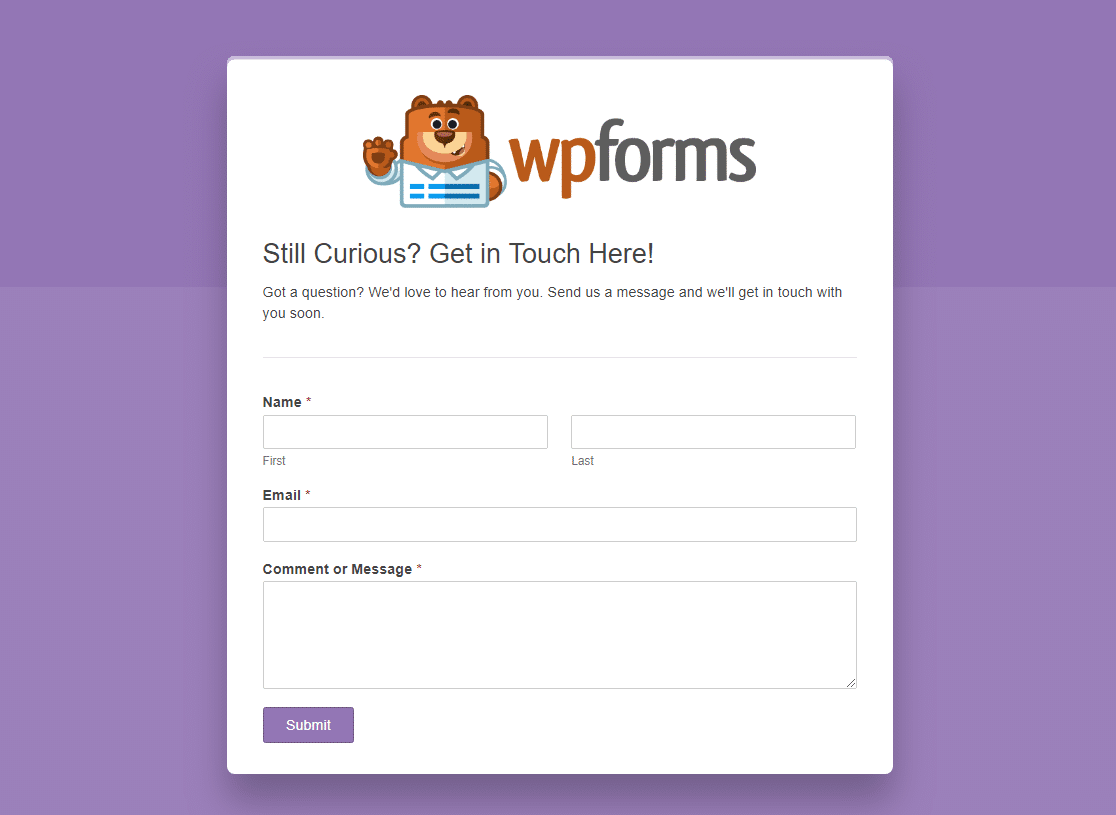
Creating Your First Form Wpforms
/ScreenShot2019-08-22at3.01.28PM-c37afe883a89422880a6d0b275375967.png)



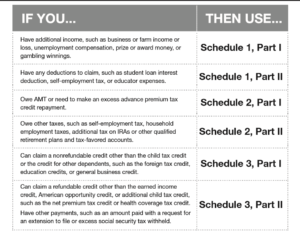
Irs Form 1096 What Is It
画像を質問に追加する Microsoft Forms で、編集するフォームを開きます。 画像を追加する質問を選択します。 質問の右側にある メディアの挿入 (図のアイコン) を選択します。 メディアの 挿入 ウィンドウで 、画像 を選択します。 コンピューター、Bingフォルダー OneDriveコンピューターこの記事の内容 フォームで Windows フォーム PictureBox コントロールを使用する場合は、SizeMode プロパティを次のように設定できます。 画像の左上隅をコントロールの左上隅にこのタイプのボタンでは、value属性は省略しなければなりません。 type属性、name属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は、src属性で




Wordpress Contact Form Drag And Drop Form Builder Plugin Live Forms




Creating A Data Entry Form In Excel Journal Of Accountancy
方法 実行時にピクチャのサイズまたは配置を変更する (Windows フォーム) 03/30/17; 初心者向けにJavaScriptで画像を表示する方法について解説しています。画像を表示するには、HTMLのimg要素を取得して、src属性に画像のアドレスを設定するだけです。img要素を作成してHTMLに追加することでも実現できます。 Googleフォームでは、画像などの各種ファイルをアップロードさせることが可能となっています。この機能を使えば、グループ内でのファイルの収集の際に便利ですよ。この記事では、Googleフォームで画像ファイルを添付させる方法をご紹介しています。




Free Email Sign Up Forms Templates For Online Creators Convertkit




Online Form Builder Create Online Forms For Free Zoho Forms
Map multiple locations, get transit/walking/driving directions, view live traffic conditions, plan trips, view satellite, aerial and street side imagery Do more with Bing MapsAdd a picture or logo to your form header (フォームのヘッダーに画像またはロゴを追加する) Microsoft Forms で 、編集するフォームを開きます。画像の表示方法を指定する 広告 イメージの大きさと表示する画像の大きさが異なる場合にどのように表示するかどうかを設定します。 表示方法の設定にはには「PictureSizeMode」プロパティを使います。 object PictureSizeMode = fmPictureSizeMode コントロールの




Express Tutorial Part 6 Working With Forms Learn Web Development Mdn




One Form Wikipedia
フォームを作成したら、質問、説明、画像、動画などのコンテンツを最大 300 個まで追加して編集できます。 また、最大 75 個までセクションを追加して、フォームの内容をトピック別に整理することUse your own photo or logo, and Forms will pick just the right colors to complete your own unique form, or choose from a set of curated themes to set the tone Choose from a bunch of questionカスタマイズ / 裏技解説 グローバルメニューの文字の部分を画像にする;



3




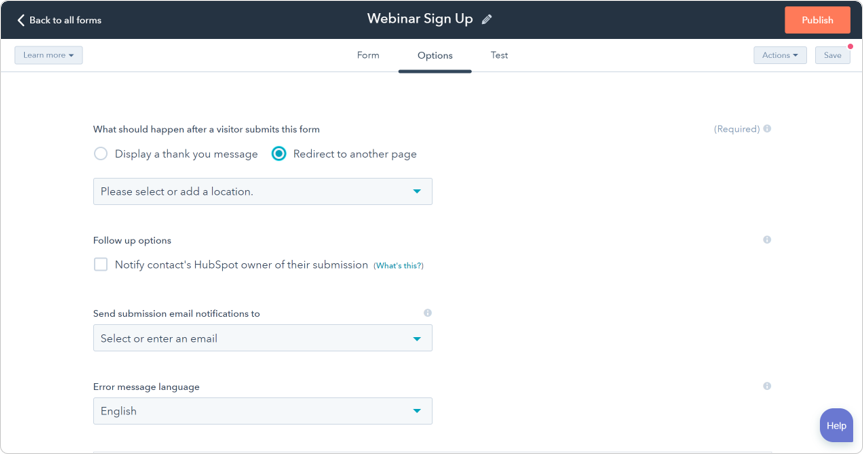
Free Online Form Builder Hubspot
ご提供いただいた写真は Bing 画像処理サービスの向上のために使用されます。 重要な瞬間を見逃すことなく、いつでも気軽に検索しましょう。簡単な手順で、Bing をお使いのブラウザーのホームページに設定するだけですAlign="" (画像に並ぶテキストの位置を指定) 画像に並ぶテキストの位置を指定します。また、画像をフロートさせることもできます。 詳しくは、画像に並ぶテキストの位置を指定するをご覧ください。 このalign属性は、HTML 401では非推奨とされています。Access Google Forms with a free Google account (for personal use) or Google Workspace account (for business use)
/w-9-form-4f788e54c74c4242a4e88dc1183361f5.jpg)



Form W 9 Request For Taxpayer Identification Number Tin And Certification Definition




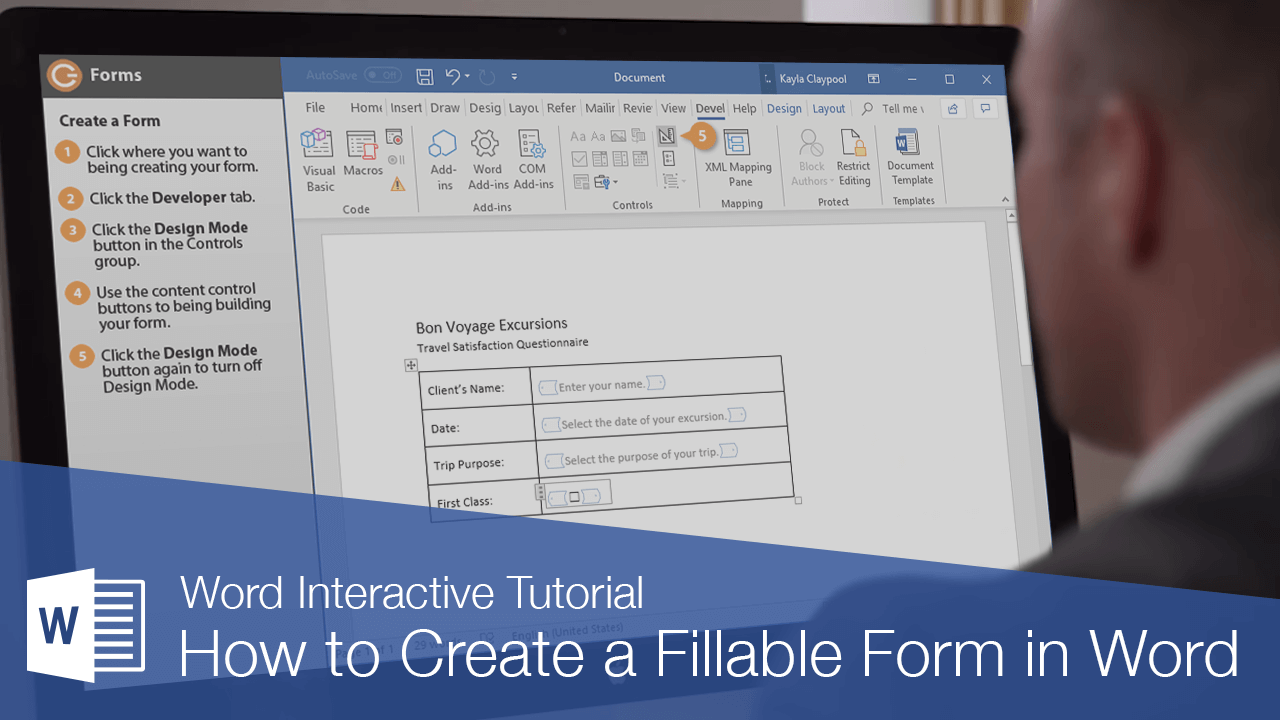
How To Create A Fillable Form In Word Customguide
Create forms in minutes Send forms to anyone See results in real time Google Formsのヘッダー画像のサイズについて、オリジナル画像の作成案件があったのでメモ。 横1,0px × 縦300pxで作成すればよい 元から用意されている画像のサイズを調べたら1,0×300だったので、このサイズで作ればトリミングする必要なくぴったり収まりました。もちろんPCでもモバイルでも 画像を挿入する 画像挿入ボタンをクリックして挿入したい画像を選択すると、こんな感じになります。ちなみに画像はPC内の画像以外にもGoogleフォトやGoogleドライブにある画像も選択できます。 こんなんです。
:max_bytes(150000):strip_icc()/Form1099-NEC-46cc30fa3f2646d8be4987b14d4aa5d4.png)



Form 1099 Nec What Is It




What Is Form 1099 Nec Who Uses It What To Include More
Get instant answers to the most common questions and learn how to use Twitter like a pro この記事では「 Rails入門form_tagの使い方まとめ 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Add A Survey Poll Or Quiz To A Microsoft Stream Video Microsoft Stream Microsoft Docs




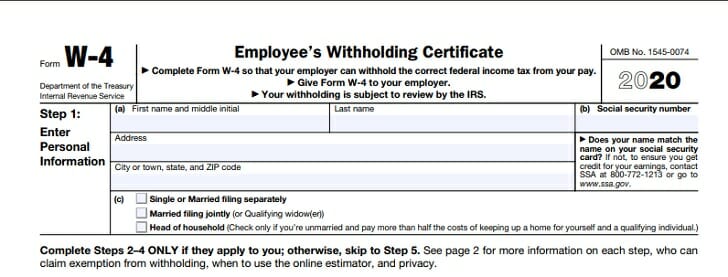
How To Fill Out The W 4 Form New For Smartasset




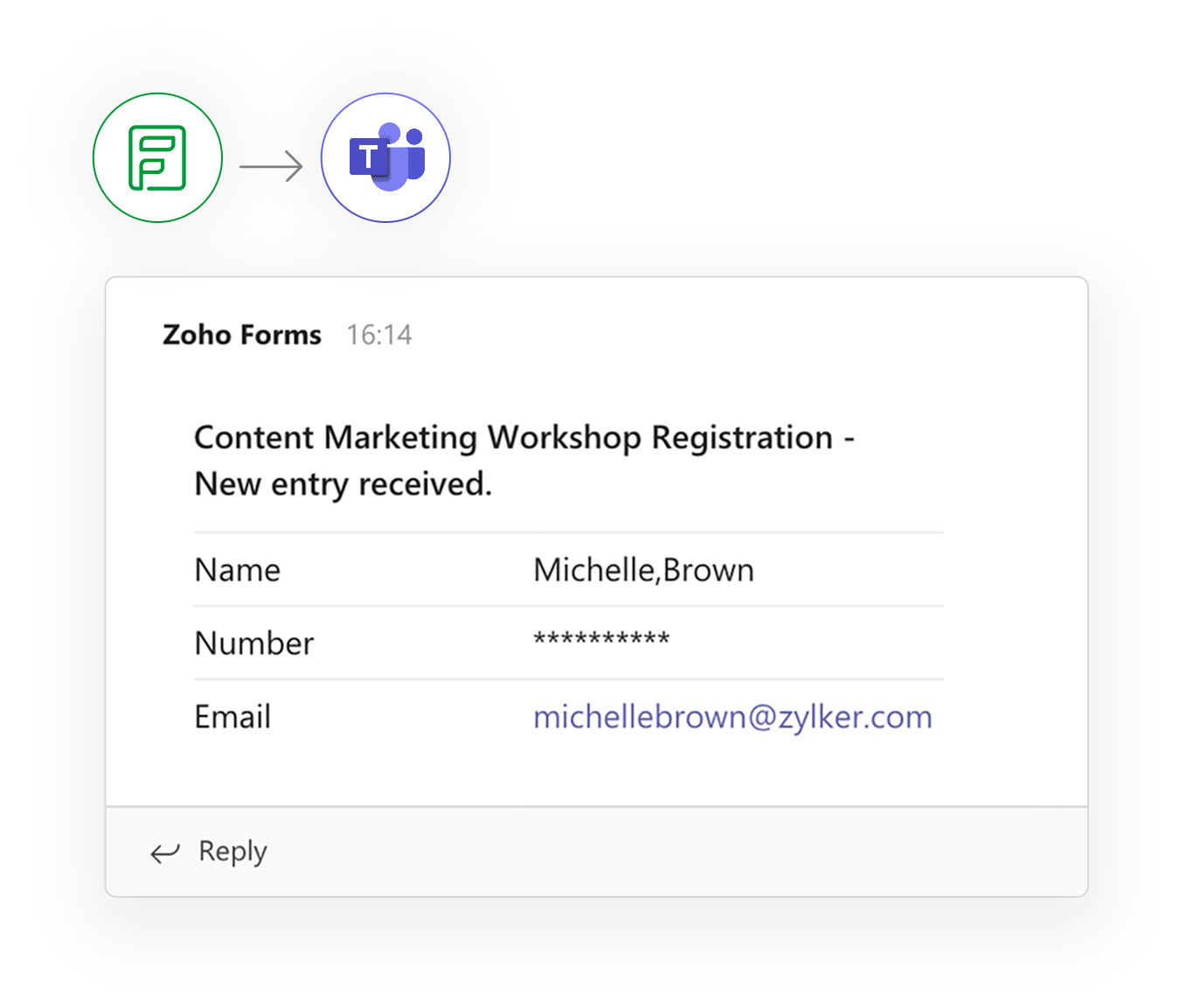
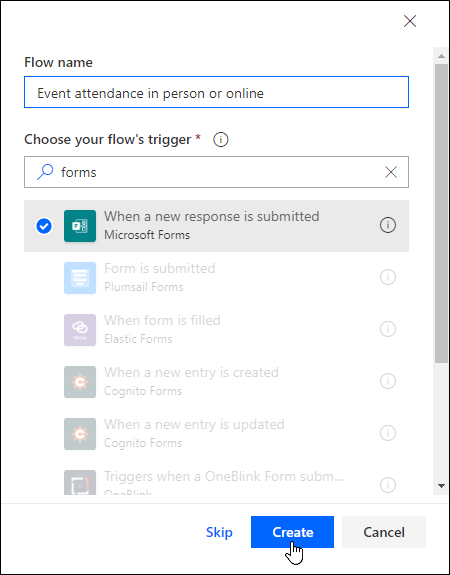
Create An Automated Workflow For Microsoft Forms Office Support




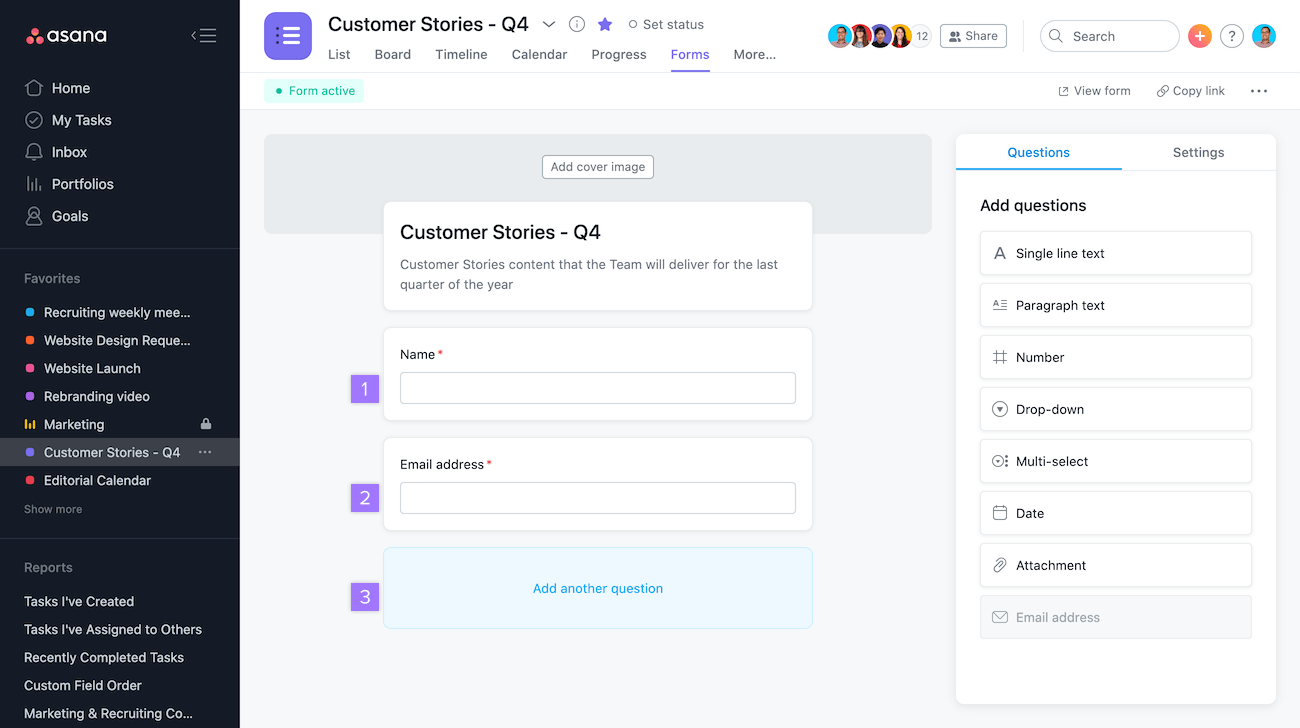
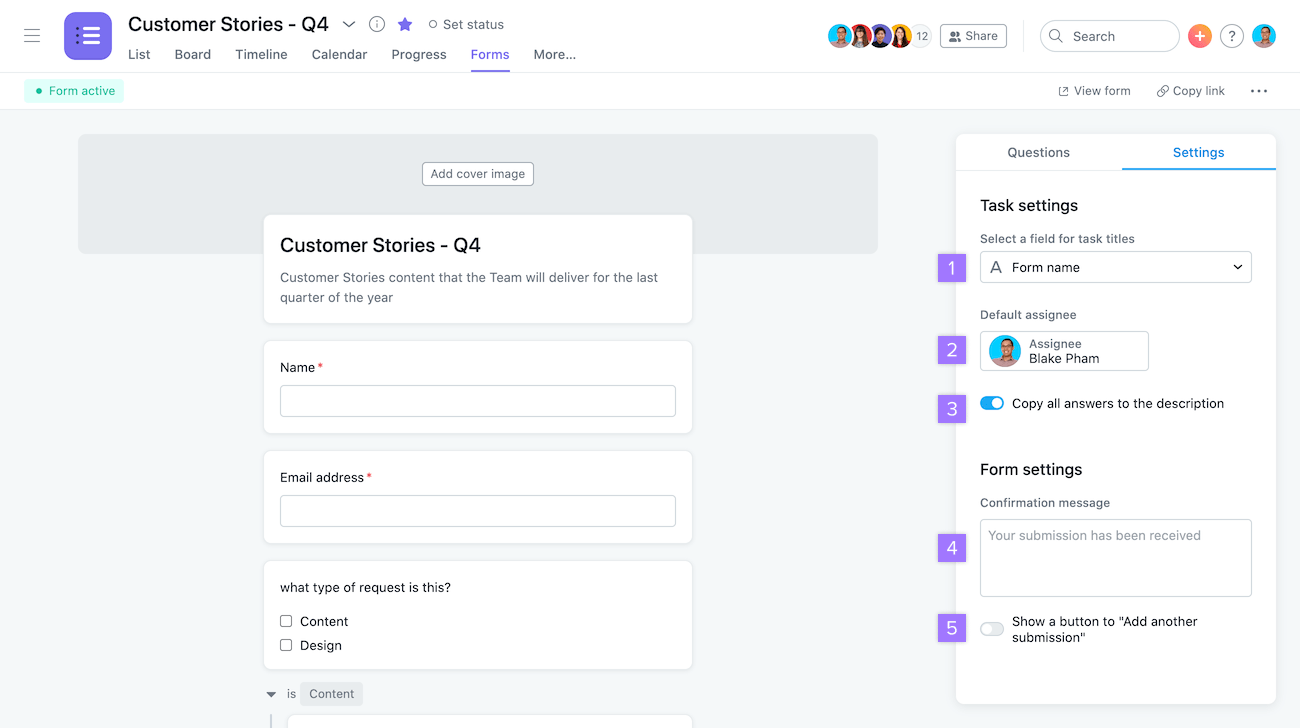
Forms Asana




Create Free Online Forms Wufoo Form Builder Surveymonkey




What Is A W 9 Tax Form H R Block




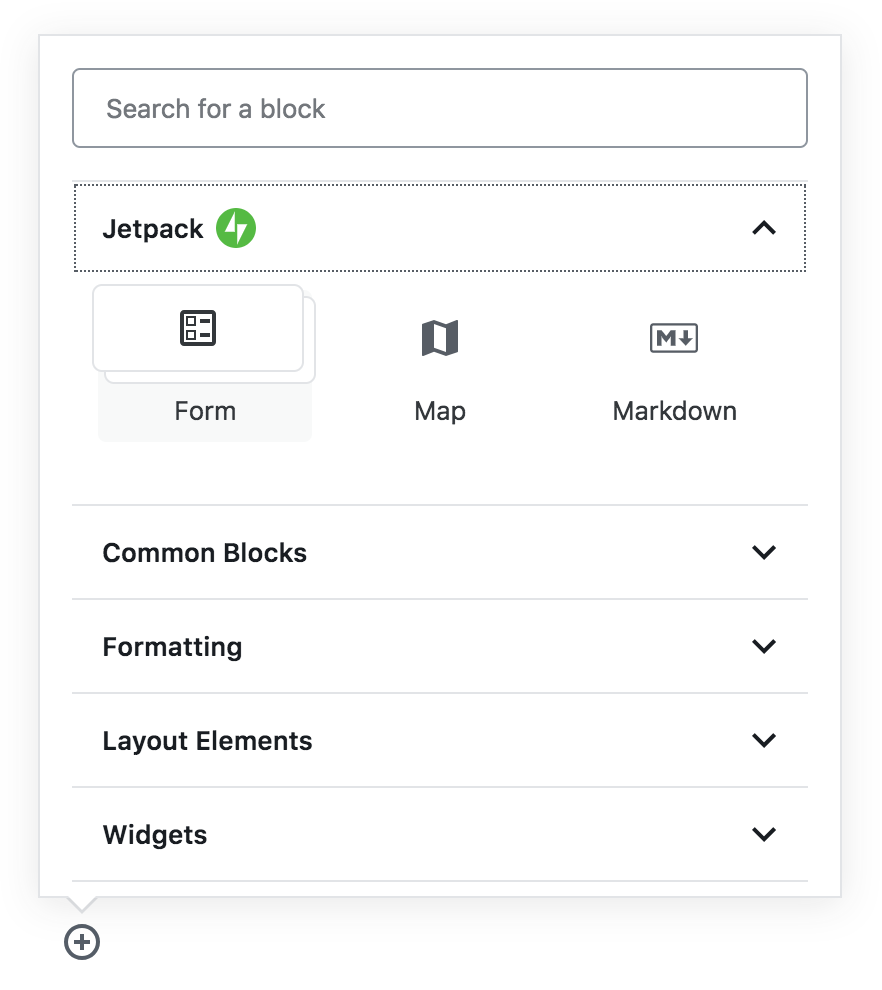
Form Block Support Wordpress Com




Form Energy We Are Transforming The Grid




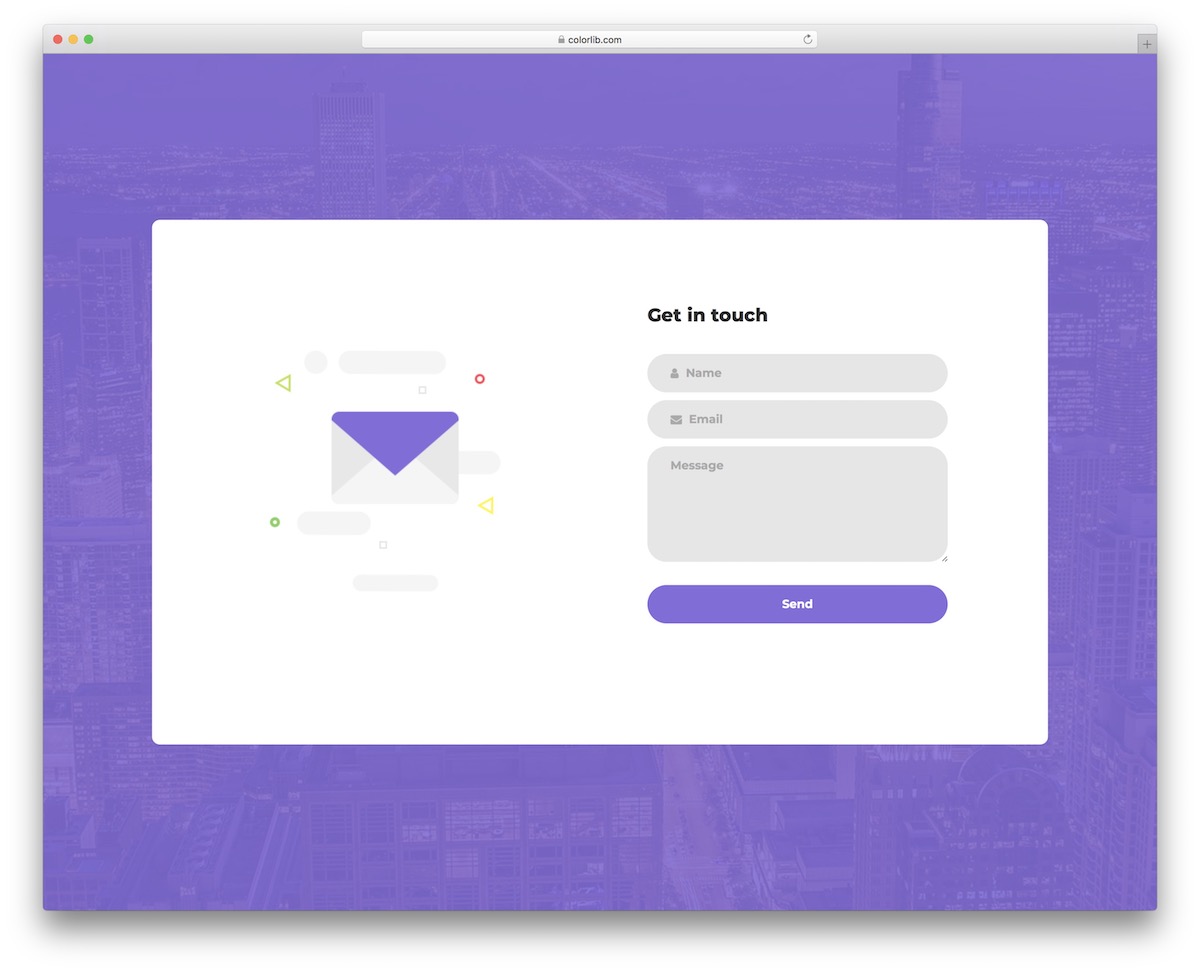
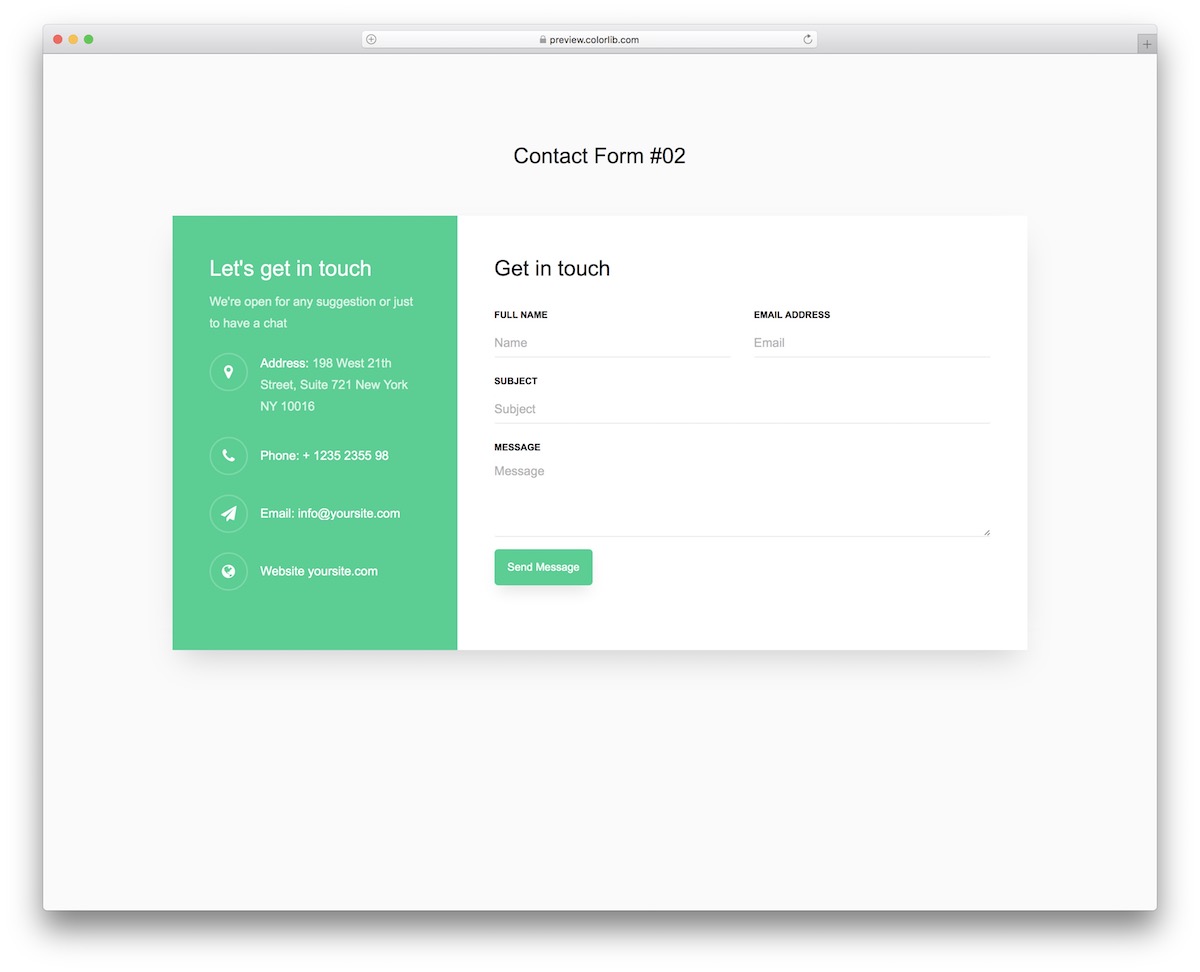
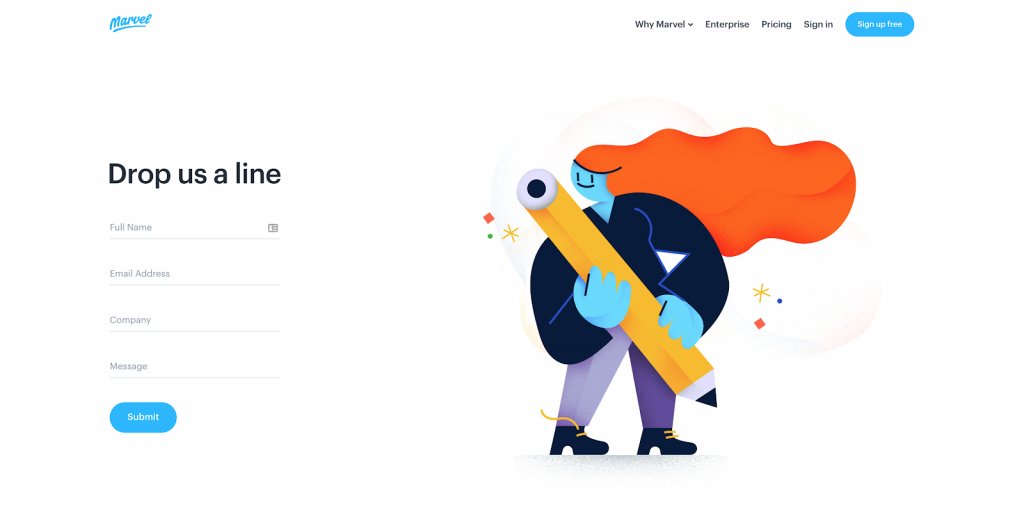
Top 41 Free Html5 Css3 Contact Form Templates 21 Colorlib




基本フォームについて Power Apps Microsoft Docs




Fast Secure Contact Form Unlimited Response Online Forms




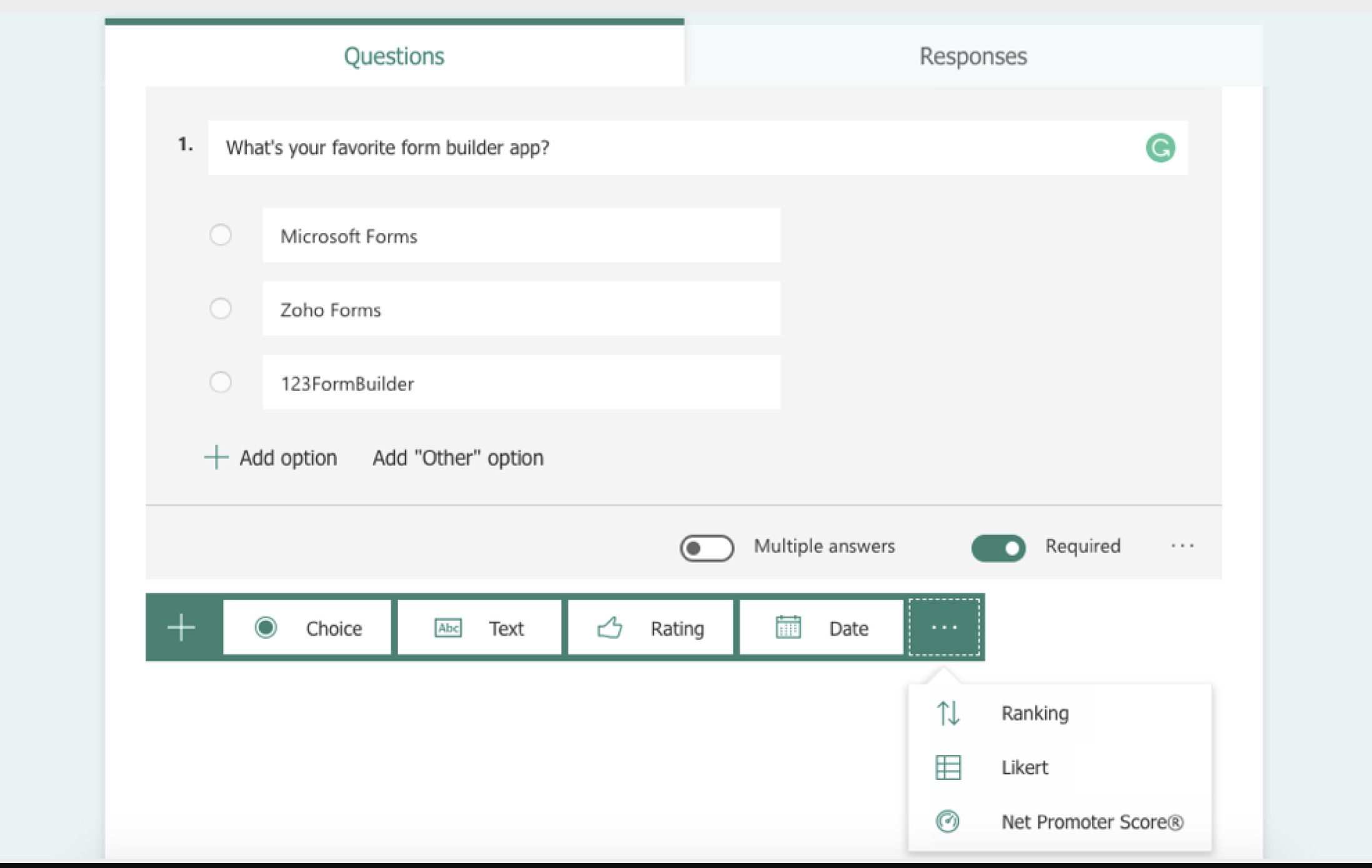
The 9 Best Online Form Builder Apps In Zapier The Ultimate Guide To Forms And Surveys Zapier




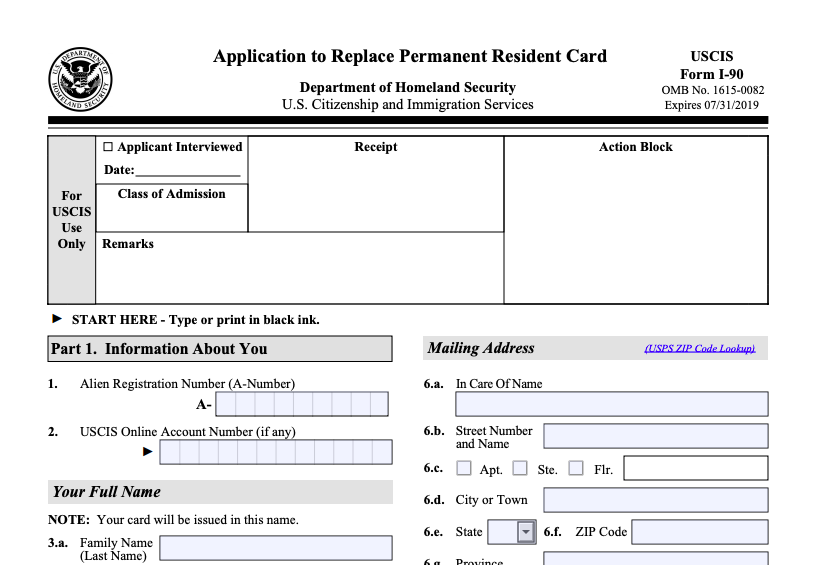
What Is The Uscis I 90 Form A Guide By Boundless Immigration




Formsite Online Form Builder Create Html Forms Surveys



2




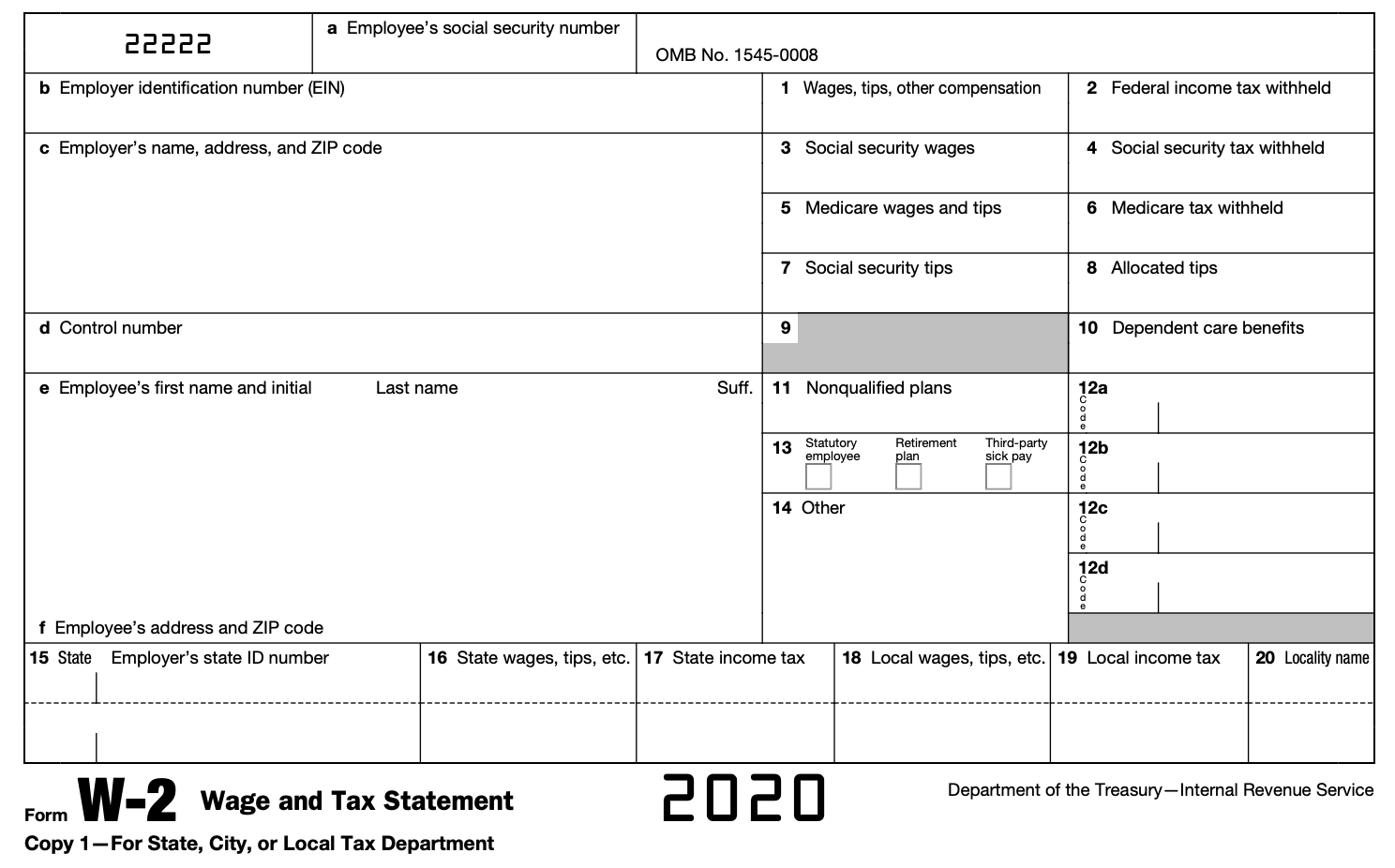
What Is A W 2 Form Turbotax Tax Tips Videos




How To Submit Ajax Forms With Jquery Digitalocean




Create A Registration Form Analyze Responses Google Forms Sheets Youtube




How To Create A Contact Form In Wordpress Step By Step




Form Block




Form Block



Form Values Google Workspace Marketplace




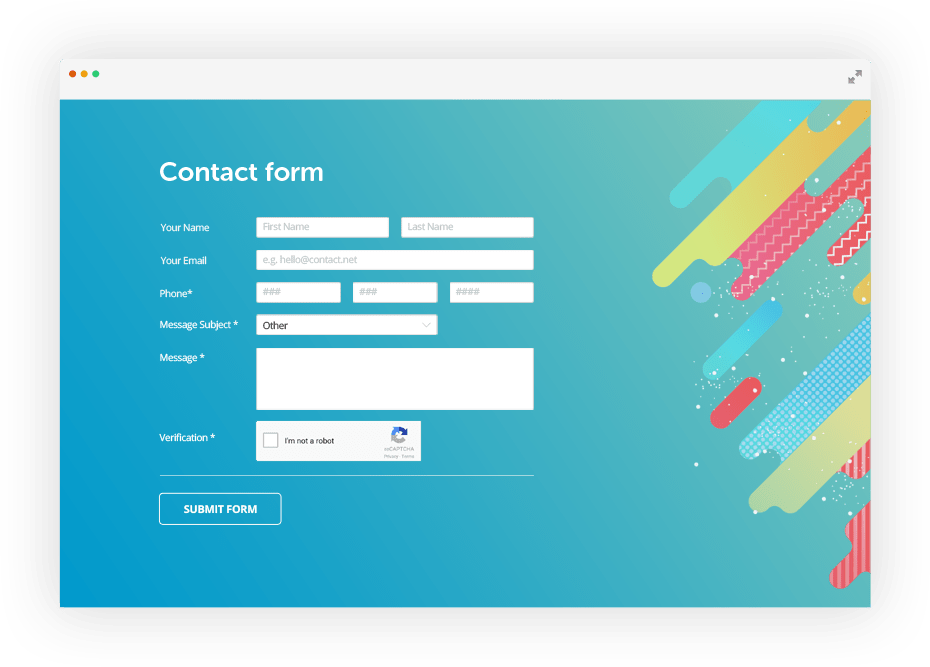
Free Beautiful Online Contact Us Form Template




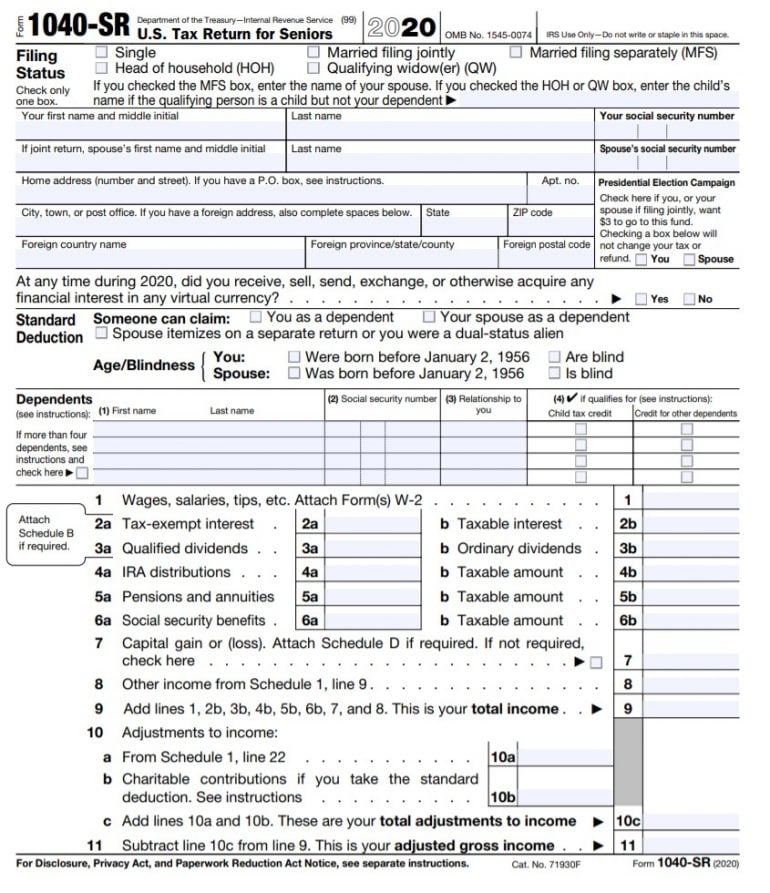
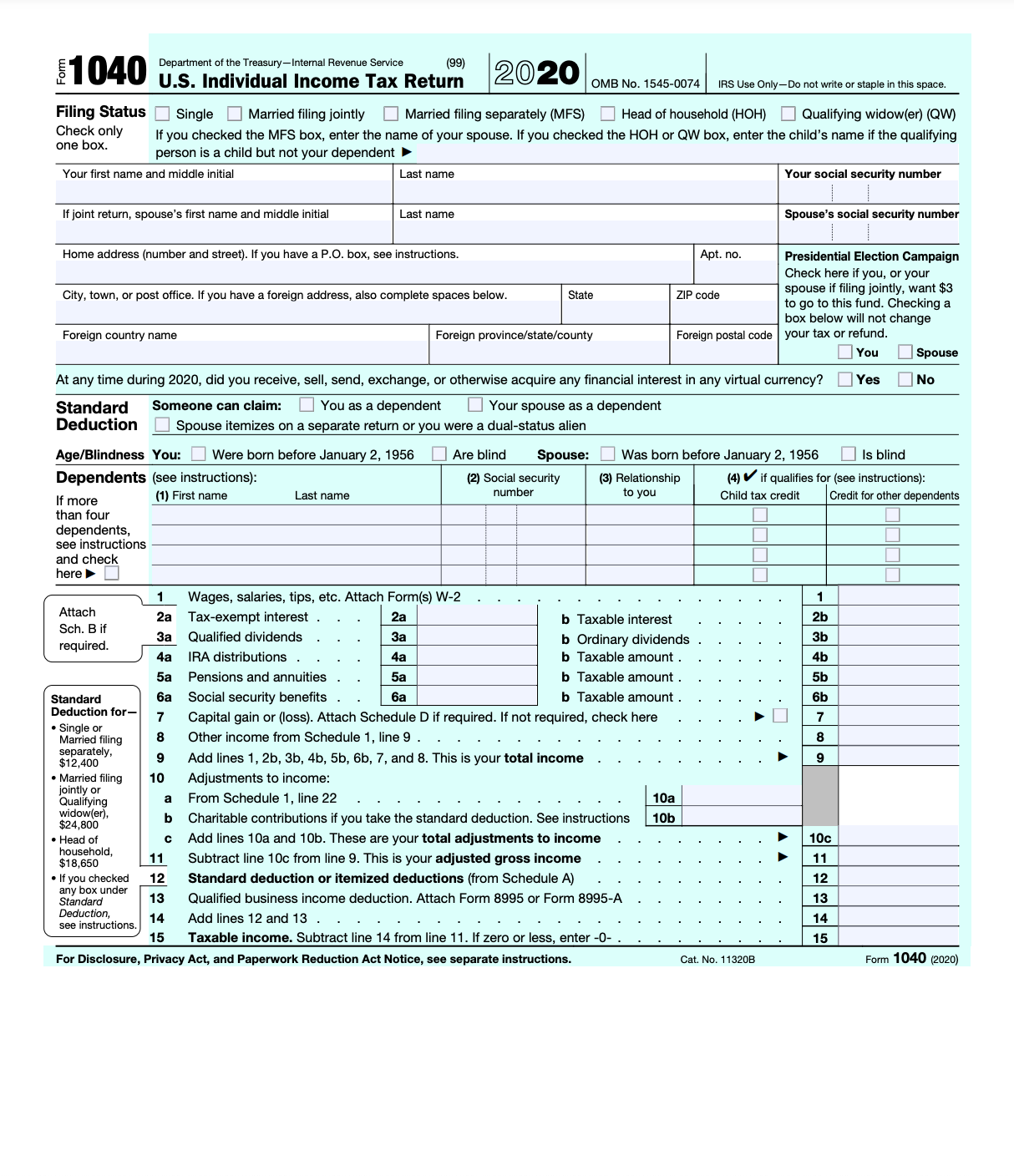
What Is Form 1040 H R Block




Irs Form 1040 Individual Income Tax Return 21 Nerdwallet




Form Design Paperform




Marking Required Fields In Forms




The 9 Best Online Form Builder Apps In Zapier The Ultimate Guide To Forms And Surveys Zapier
/definition-of-form-in-art-182437_final-5c7e8f58c9e77c00012f82c1.png)



The Definition Of Form In Art




Ninja Forms Contact Form The Drag And Drop Form Builder For Wordpress Wordpress Plugin Wordpress Org




Cognito Forms Free Online Form Builder




Employee Information Form




How To Create A Website Contact Form With Google Forms
:max_bytes(150000):strip_icc()/ScreenShot2021-02-07at9.17.55AM-43bd78fa82bb4fa397892e3e69047cf2.png)



Form 1040 U S Individual Tax Return Definition




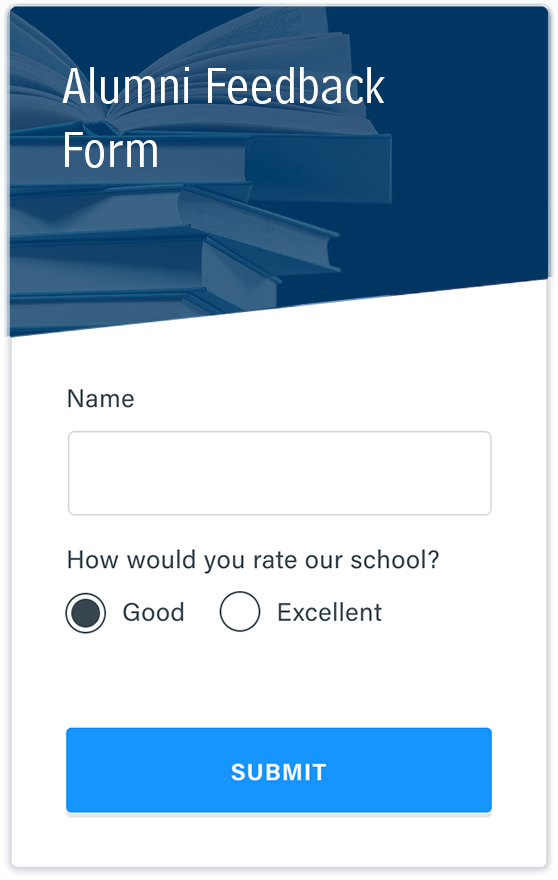
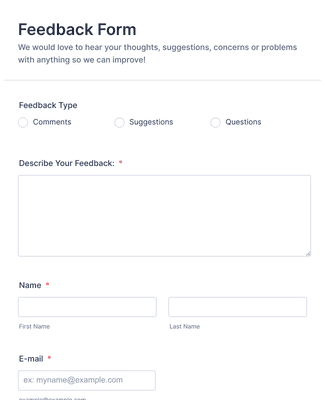
Feedback Form Template Jotform




Download Schengen Visa Application Form




Form Templates Archive Wufoo




U S Customs Forms Usps




What Is Irs Form 1040 Overview And Instructions Bench Accounting




7 Best Google Forms Alternatives For Collecting Data Online




Tripetto Give Life To Forms And Surveys




Form Templates Customizable Online Templates Formstack




Html Form Templates Examples Free 123 Form Builder




Html Form Templates Examples Free 123 Form Builder




Form Themes Made Easy Themes For Forms Jotform




Formbuilder Extension For Mobirise




Course Registration Form Template Jotform




Github React Hook Form React Hook Form React Hooks For Forms Validation Web React Native




Gravity Forms The Best Wordpress Form Plugin Form Builder




Form Html Wikipedia




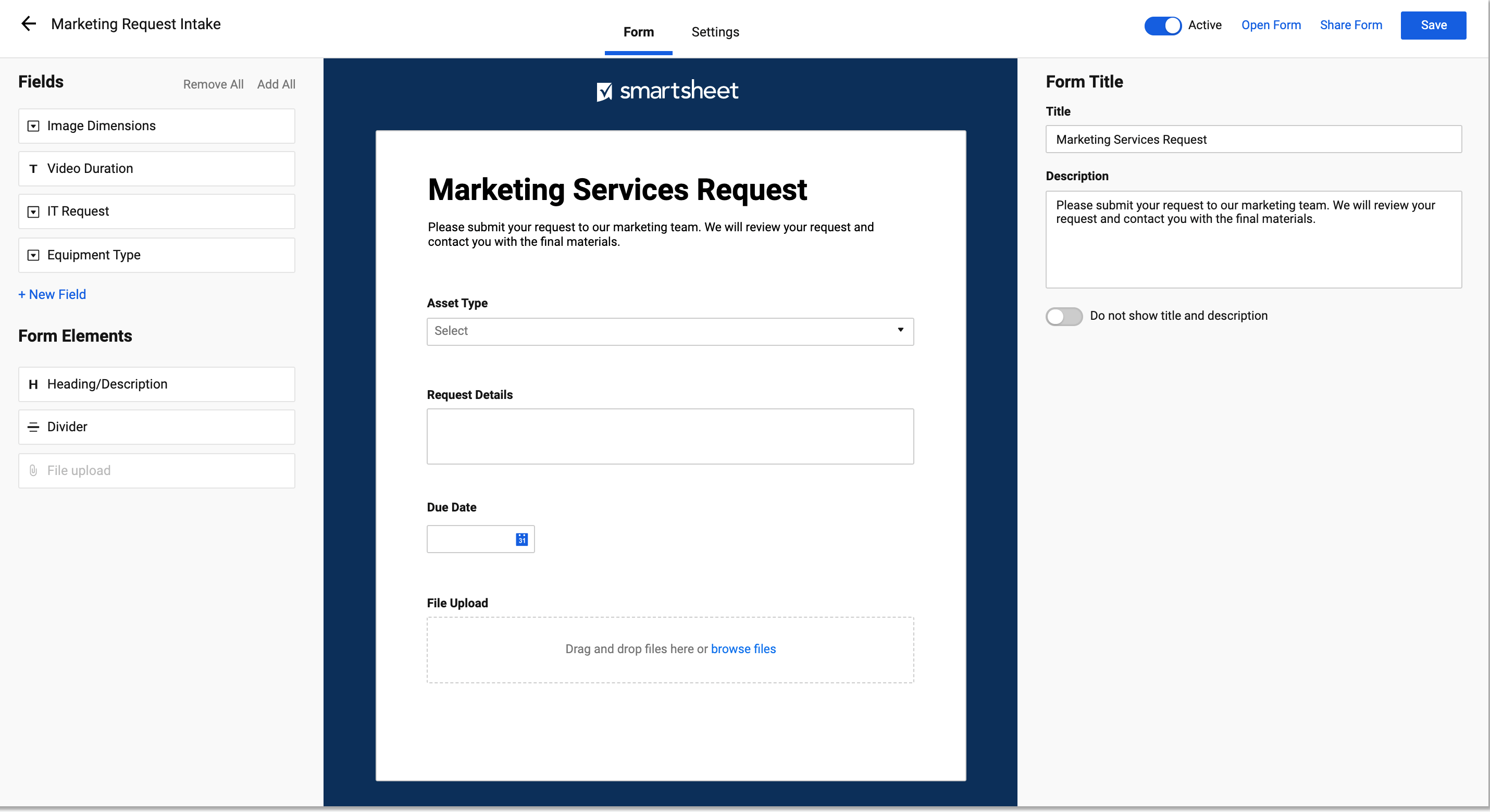
Collect Information With A Form Smartsheet Learning Center




Angular Reactive Forms




Form Smart Swim Goggles Apple




Formsite Online Form Builder Create Html Forms Surveys




1099 G Tax Form Ides




Guidelines For Awesome Web Form Design Justinmind




Angular Building A Template Driven Form




Form Linkedin




How To Create A Simple Contact Form In Wordpress Easily




Your First Form Learn Web Development Mdn




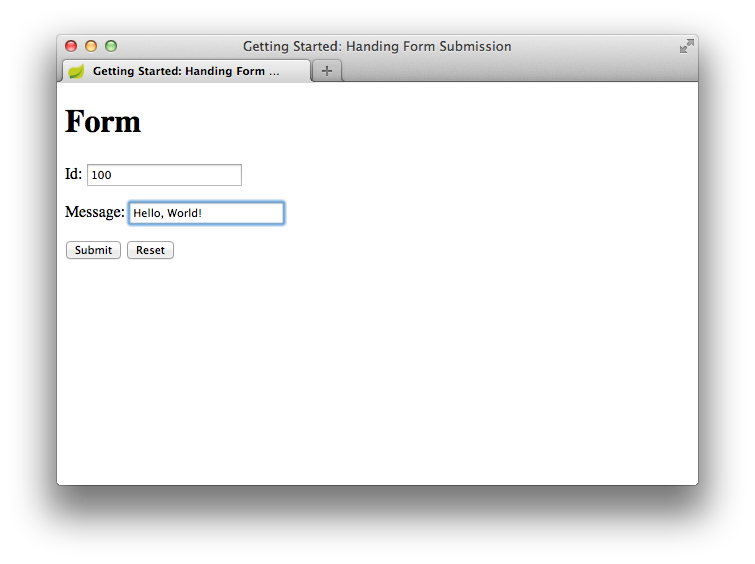
Getting Started Handling Form Submission




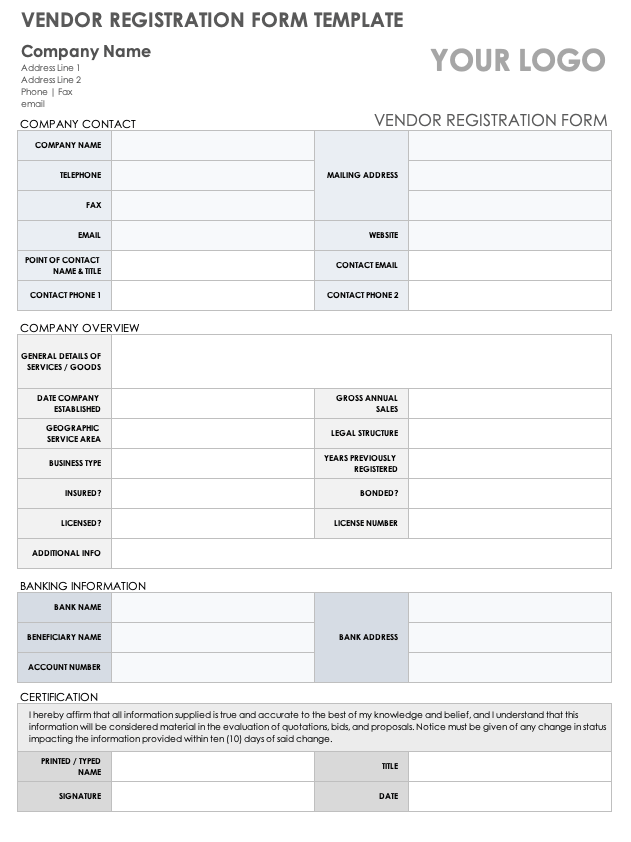
Free Vendor Registration Forms Smartsheet



Google Forms Online Form Builder For Business Google Workspace




Online Form Builder Create Online Forms For Free Zoho Forms




Top 41 Free Html5 Css3 Contact Form Templates 21 Colorlib




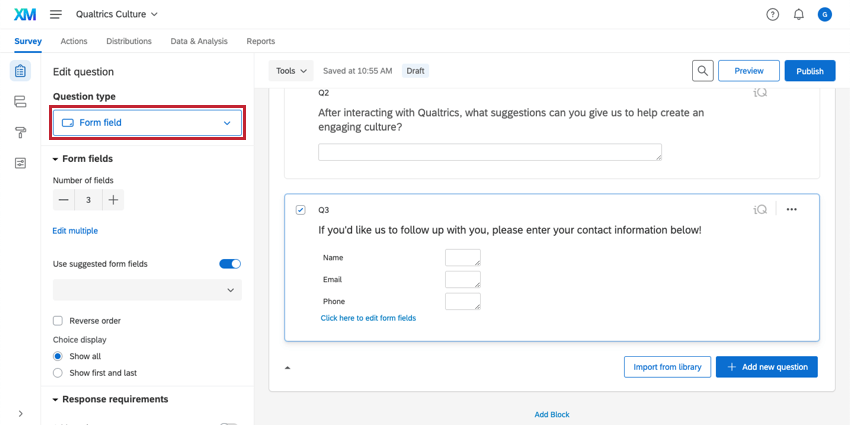
Form Field Question




W 2 Form For Wages And Salaries For A Tax Year By Jan 31



3



Q Tbn And9gcrv5lrn R8uwwd2pckuh555ds5xqekmy2 Mkp1alm5tt2nlesf Usqp Cau



How To Make A Google Form Public And Allow Collaboration




How To Create A Registration Form In Html From Scratch




Create A Form In Microsoft Forms Youtube



3



How To Make A Google Form Public And Allow Collaboration




What Is A Form




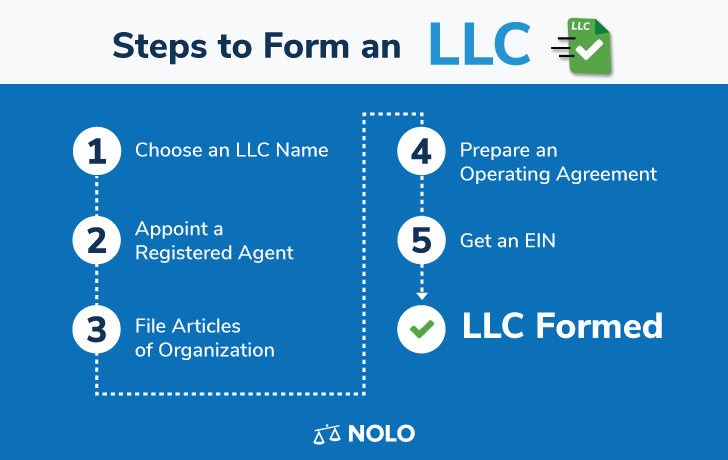
Llc In California How To Form An Llc In California Nolo




Form Builder Software Easy Form Creation




Online Feedback Form Template Formstack




Angular Introduction To Forms In Angular




New Customer Registration Form Template Jotform




The Ultimate Guide To Google Forms




Form Builder Web Forms How To Create Online Forms Adobe




How To Create Forms That Allow File Uploads To Google Drive Digital Inspiration




Cognito Forms Free Online Form Builder




Free Online Form Builder Hubspot




What Is Form Analytics Actionable Guide For Online Brands




Submit A Form Without Page Refresh Using Jquery




Forms Asana


0 件のコメント:
コメントを投稿